效果圖

我自己本身是沒參加鐵人賽啦![]()
會有這個
是因為看到 暐翰大 的這篇
然後無聊寫的
一定有很多邦友在鐵人賽開賽前就完成鐵人賽文章
或者有建檔的習慣
上傳 blog
上傳 github
之類的需求
圖檔都已經準備好
這時就沒辦法使用暐翰大的這個工具就沒辦法幫上你的忙了
(或者我不會用XD)
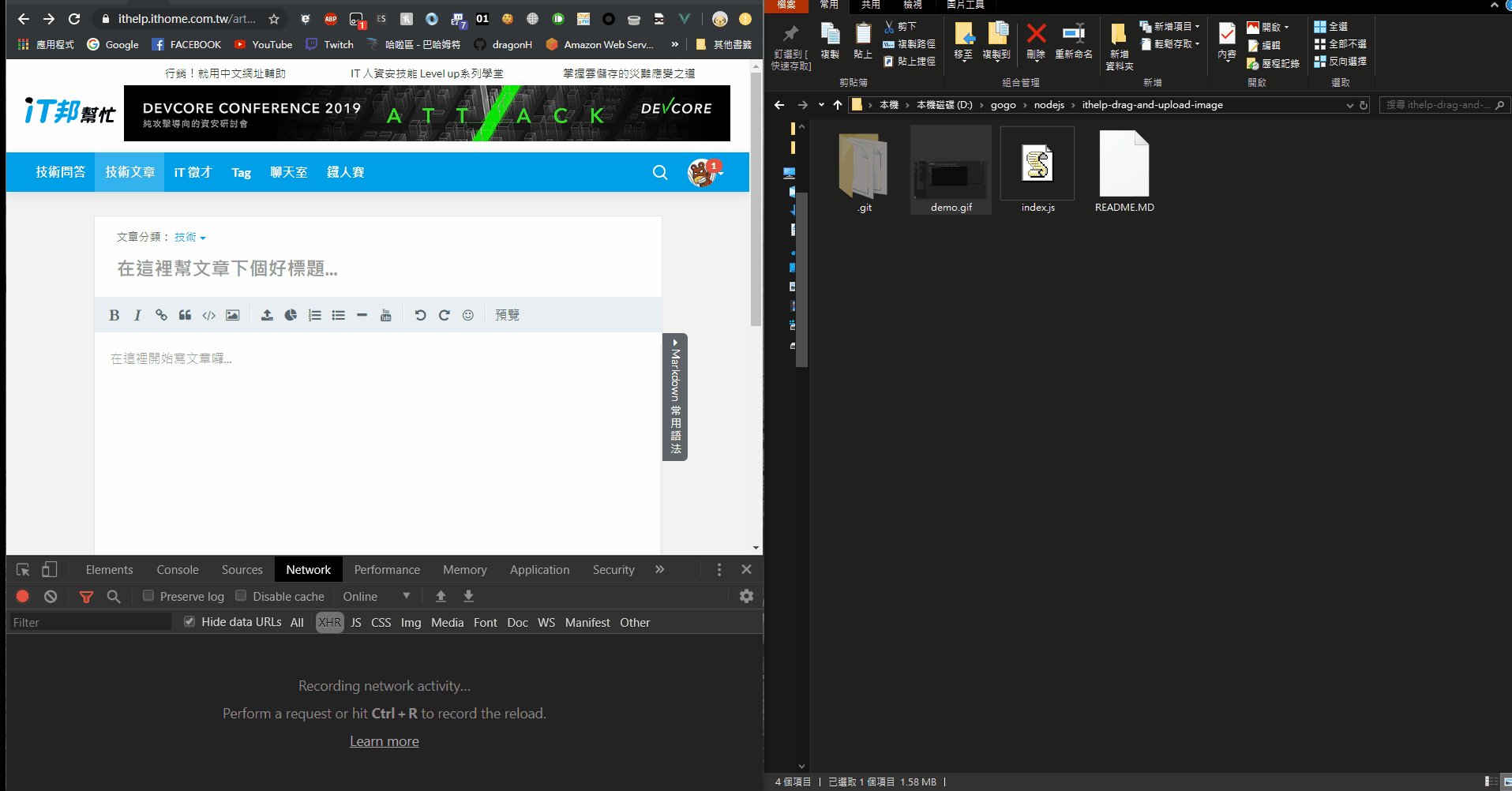
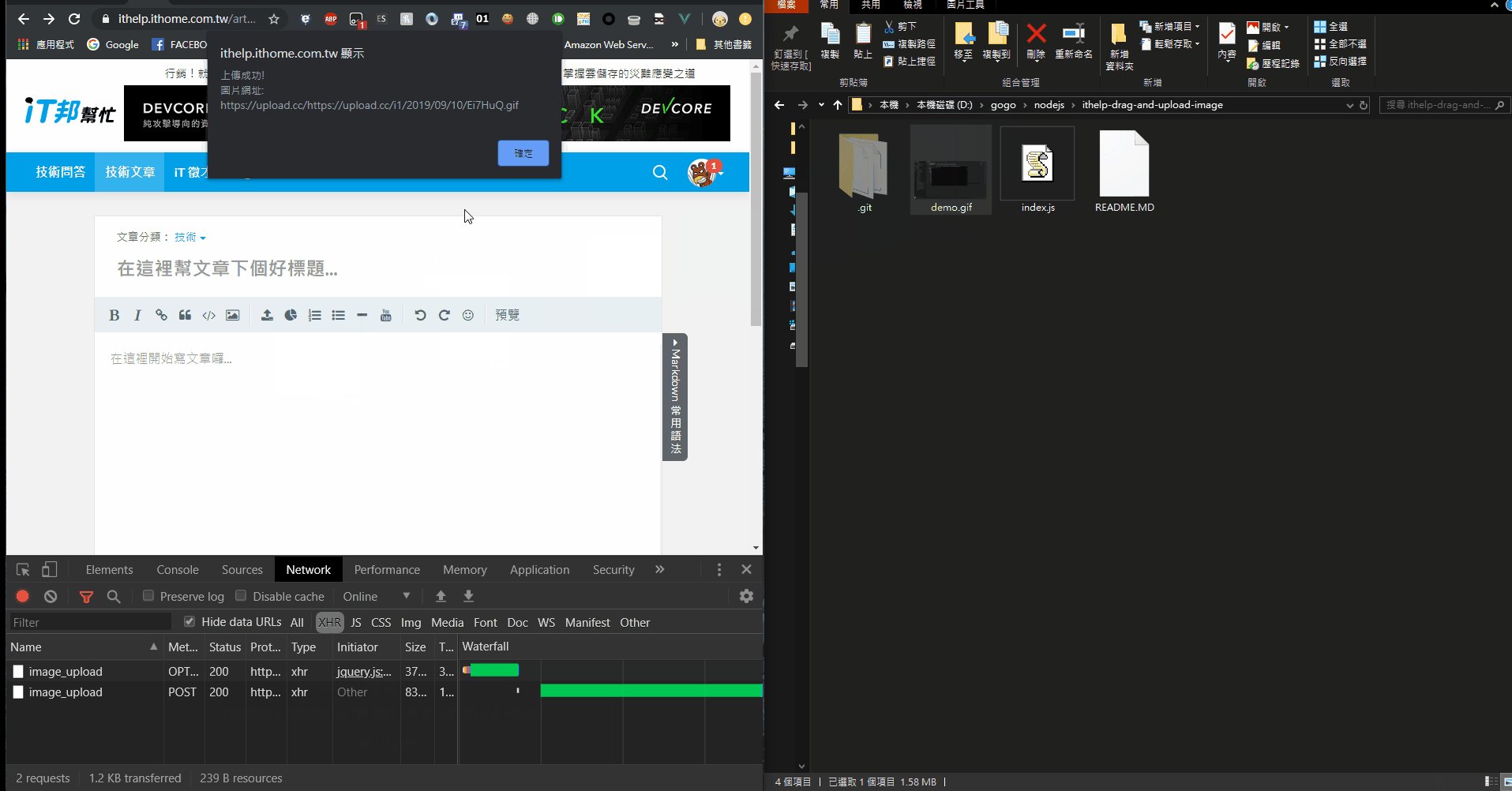
我這隻 script 可以直接讓你將圖片拖拉到 editor 並完成上傳的動作
且會自動幫你把 markdown 插入內文
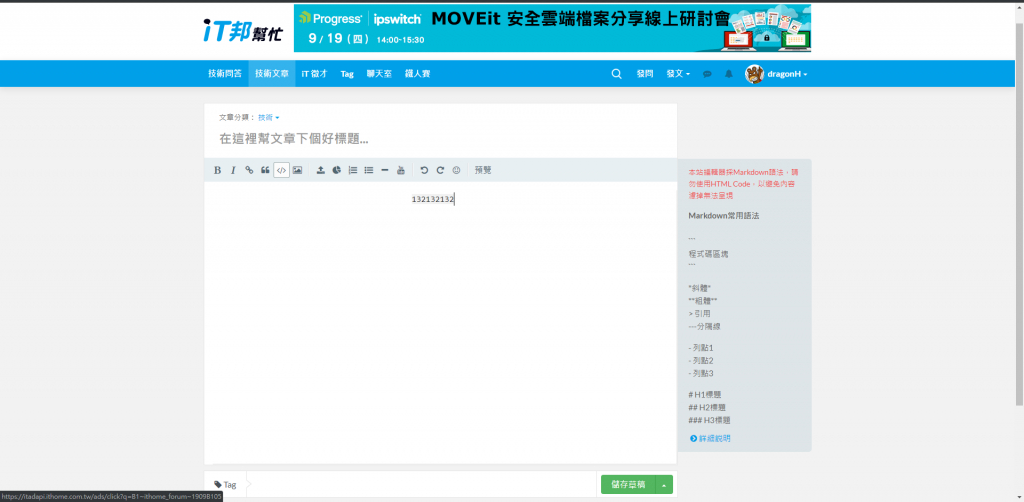
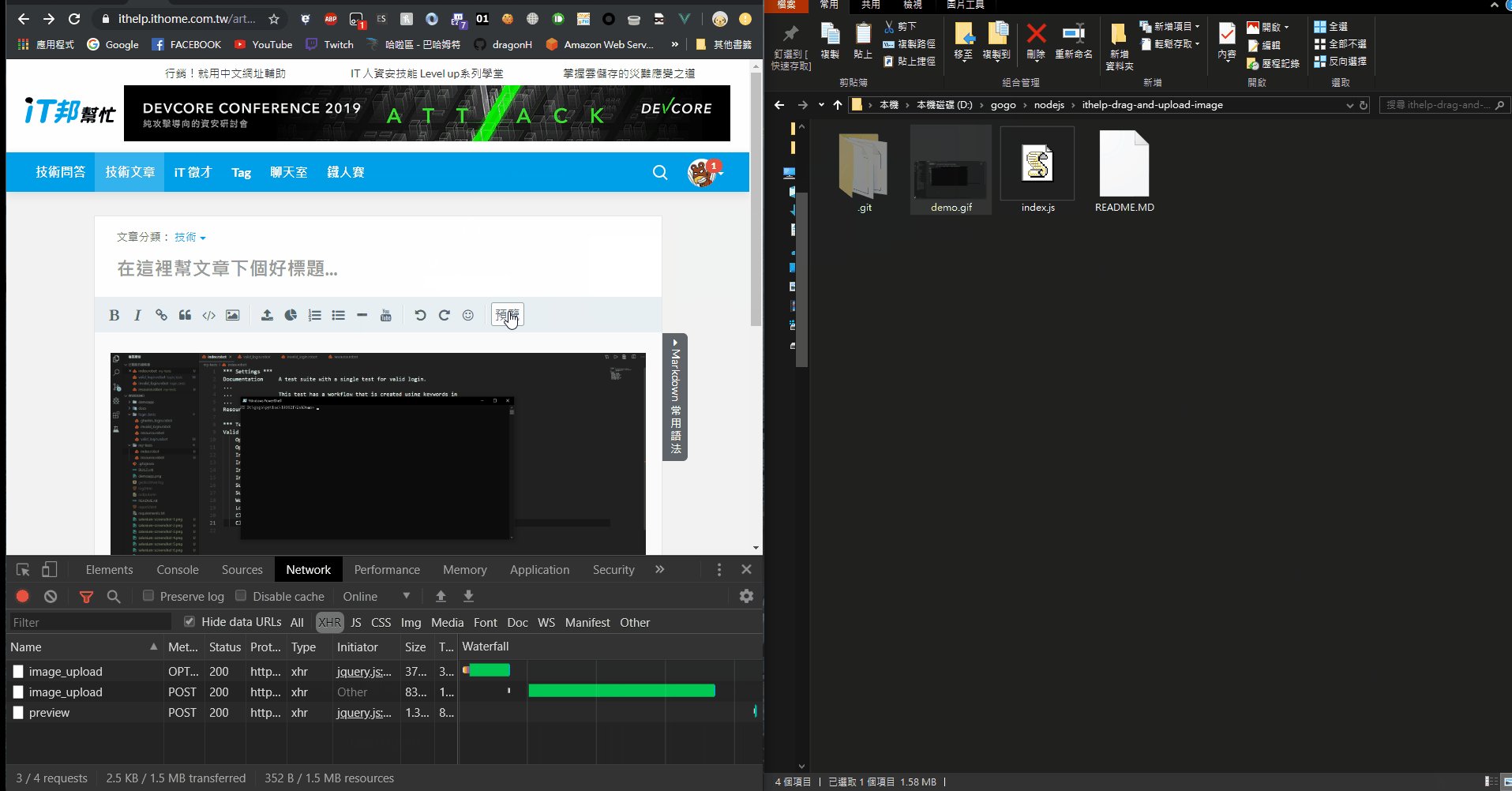
如果你的游標不是位於該行的開頭
如圖

則圖片的 markdown 會幫你插入下一行的開頭
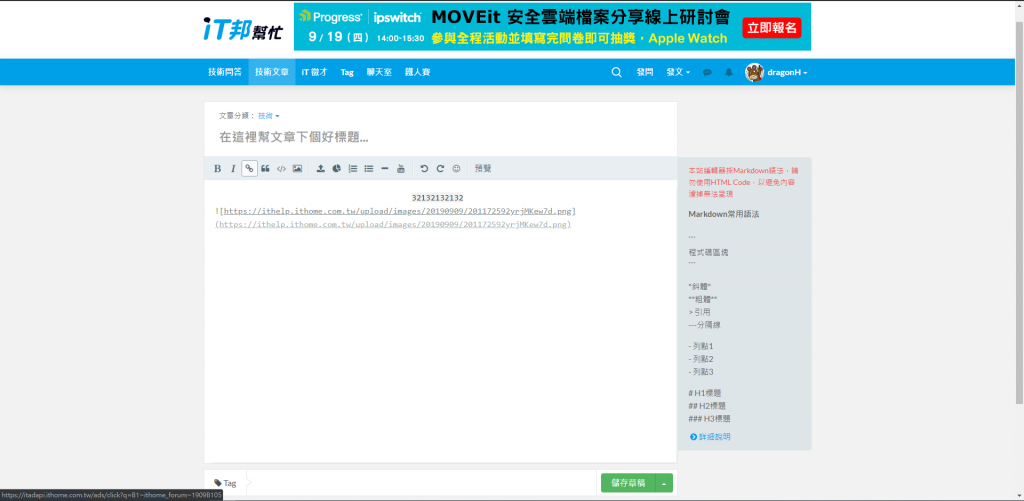
如圖

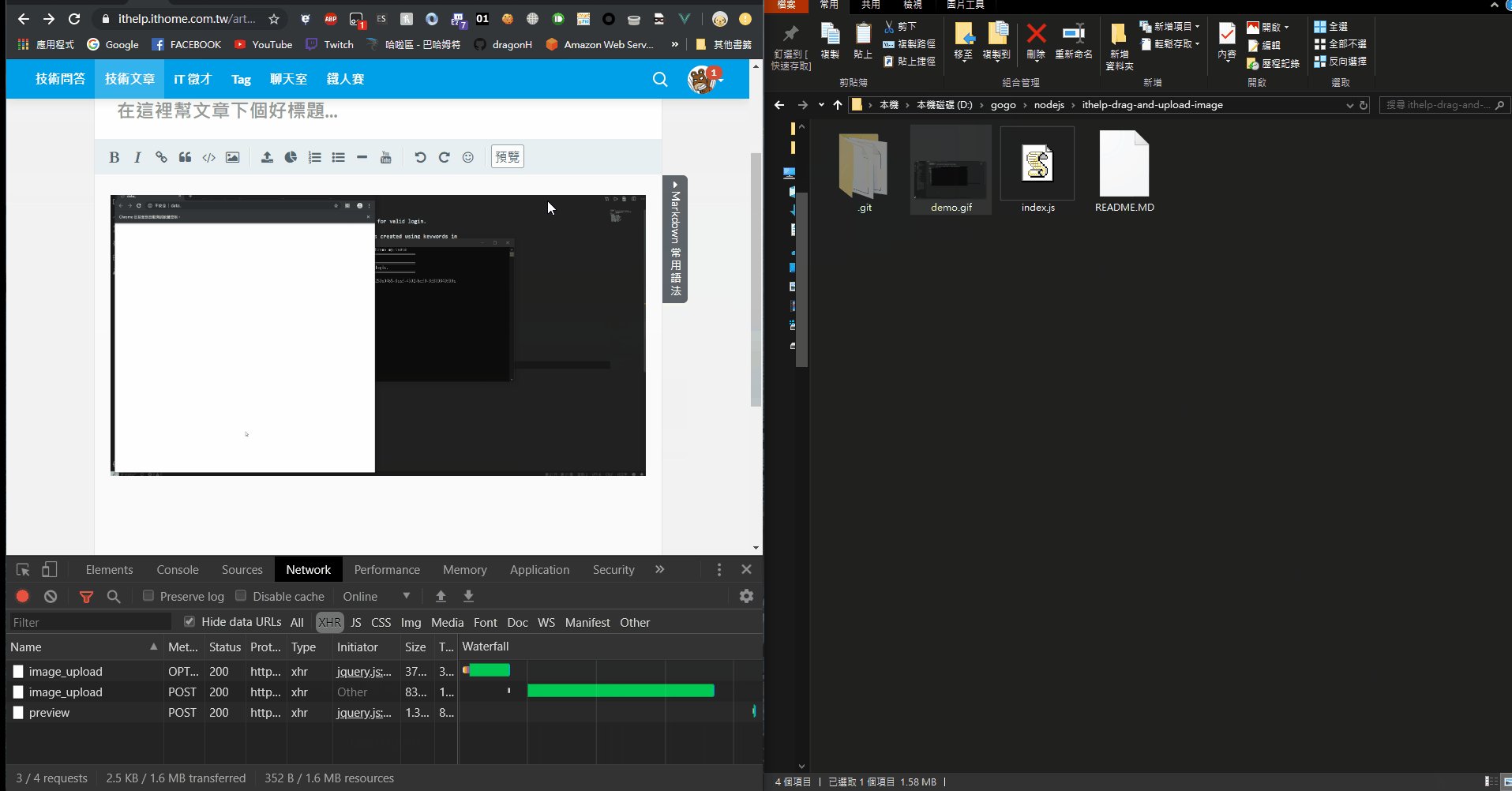
如果你的游標已經位於該行的開頭
就不會雞婆幫你換行
然後跟暐翰大 一樣
為了避免上傳濫用
使用 alert 來防君子
可以使用的圖片格式就跟 it邦一樣
.jpg
.jpeg
.png
安裝說明
下載並安裝 Tampermonkey

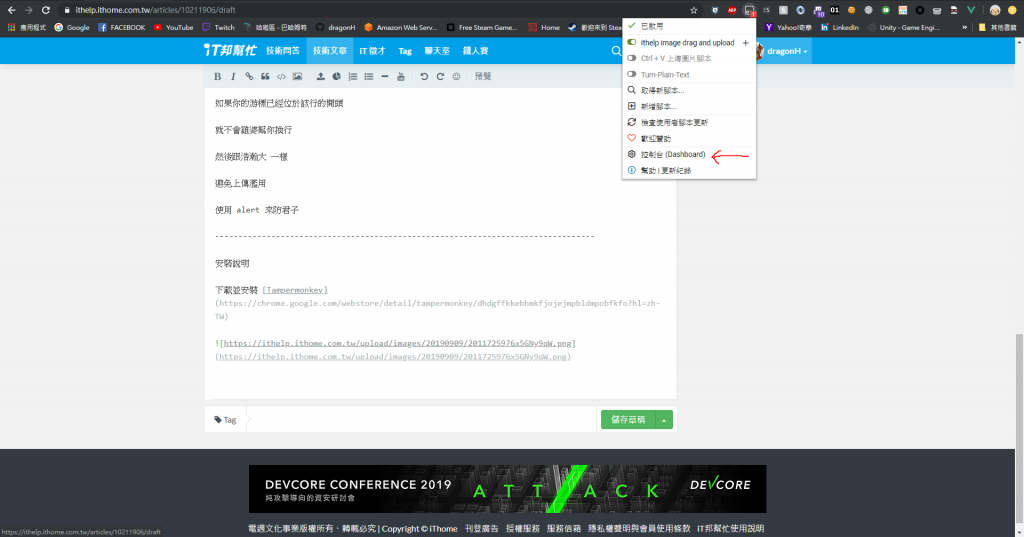
到 Tampermonkey 的 console

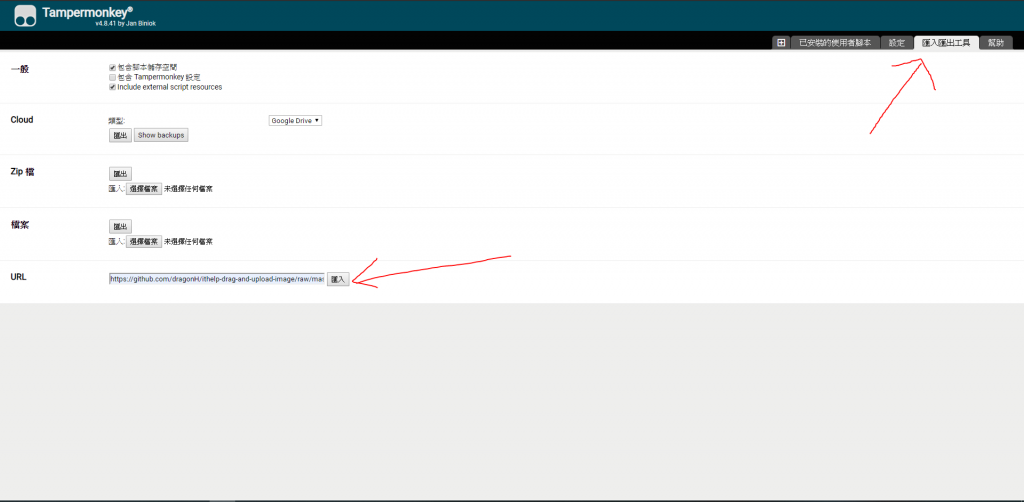
到匯入匯出工具
在 URL 那欄填入
https://github.com/dragonH/ithelp-drag-and-upload-image/raw/master/index.js

這樣就匯入完成
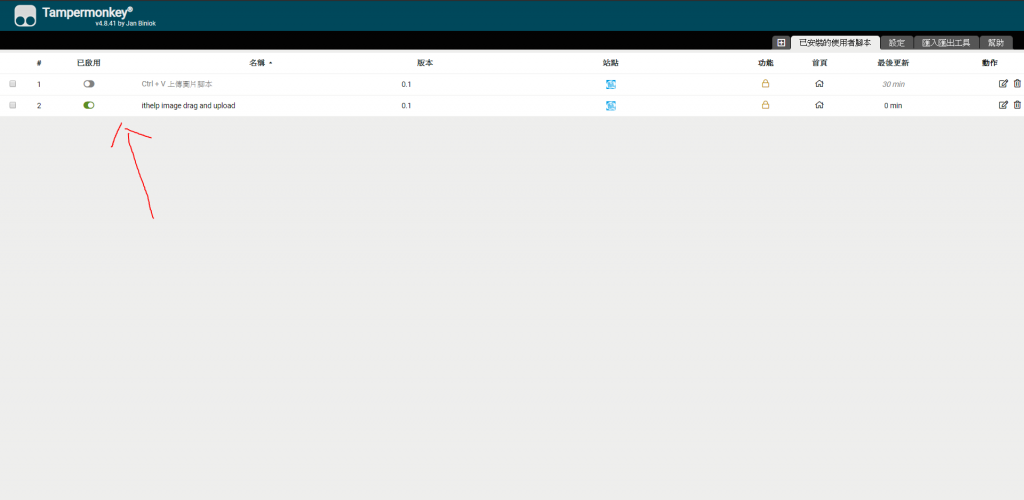
在 已安裝的使用者腳本
有看到此 script 並且為開啟的情況
就可以使用了

會選擇用 github 匯入的原因是
當我在 github 有 push 新的版本
此時
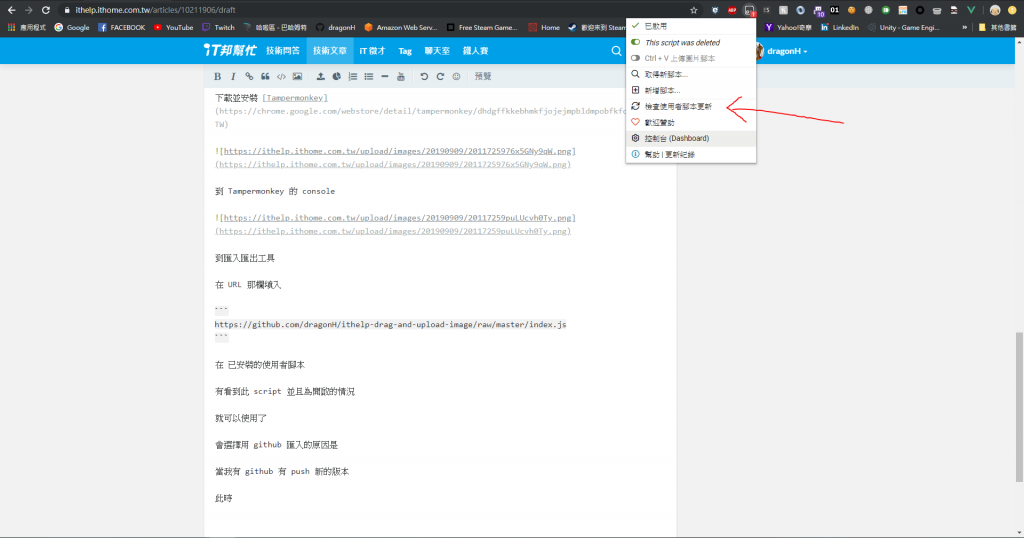
按下 Tampermonkey 的
檢查使用者腳本更新
他就會跳出更新的提示了

另外
這個 script 也不限於鐵人賽使用
基本上
應該所有的 it邦 rich editor
都可以用
只是有些地方必須先點一下 editor
才能拖拉圖片進去
原本是想順便寫 Imgur 上傳 gif 的
不過有 token 之類的問題就算了 ![]()
就這樣
祝大家參賽順利![]()
使用上有問題歡迎大家留言跟我說![]()
新增 gif 上傳支援
不過因為暫時用 cos-anywhere 解決 cors 的問題
所以速度不太穩![]()

選擇用 upload.cc 的圖床是因為
他不需要 token 之類的東西
不過這圖床我不熟
也不知道有什麼限制就是
再補充個
如果各位邦友的鐵人賽
有需要類似 gif 或 影片的展示
可以試試 screenToGif

推一個! ![]()
原本是想順便寫 Imgur 上傳 gif 的
不過有 token 之類的問題就算了
我一開始也跟大大想的一樣,想做hackmd上傳imgur功能,但也想到token作罷XD
可能要找一個不用 token 的圖床
或者乾脆不 care token XD![]()
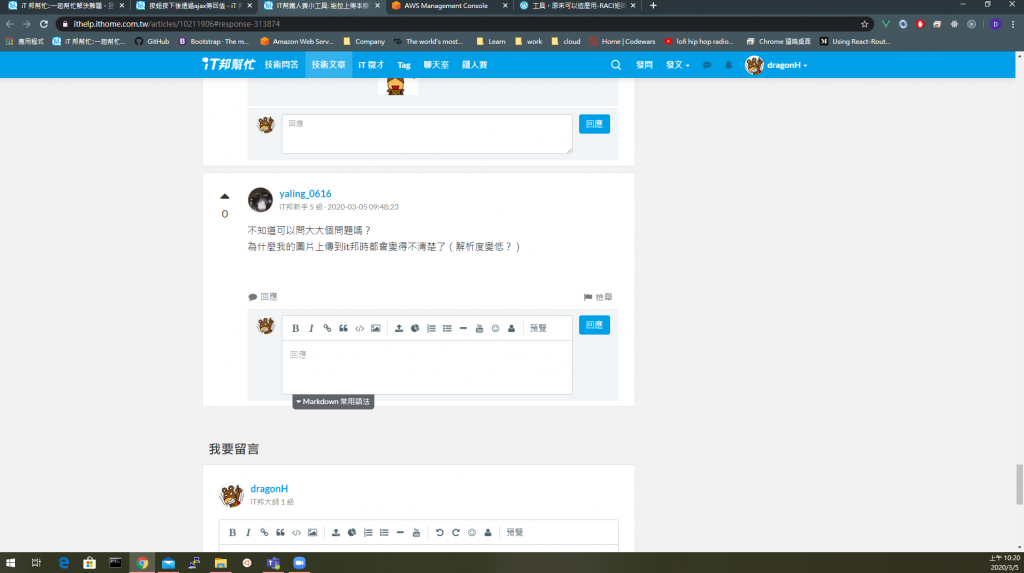
不知道可以問大大個問題嗎?
為什麼我的圖片上傳到it邦時都會變得不清楚了(解析度變低?)

我之前也有跟 小財神 反應過這問題
看起來應該是他們有對圖片另外做處理之類的
好唷 了解~謝謝你的回答
因為看你的圖好像比較沒有那麼模糊
其實還是有糊
如果點開看的話
放 imgur 在連過來就不會了
放imgur是...?
瞭解 太感謝拉![]()
![]()